Little hack which will make Home and End buttons work as they’re working in most OS’s except for Mac.
https://apple.stackexchange.com/questions/16135/remap-home-and-end-to-beginning-and-end-of-line
Little hack which will make Home and End buttons work as they’re working in most OS’s except for Mac.
https://apple.stackexchange.com/questions/16135/remap-home-and-end-to-beginning-and-end-of-line
If you follow me on Twitter, you know how long I’ve been trying to fix the problem. I fixed it once, but then it started happening again. Windows 10 wakes up almost daily at random time. This problem is not unique to me.
Here’s what people usually do to fix unwanted wakes:
In command line run
powercfg -lastwake
In theory it should tell you, who woke your computer last time. Unfortunately, it did not work in my case.
My output was
Wake Source Count - 0 Wake Source - Unknown
I guess, Microsoft devs don’t follow specs exactly and “forgot” to register some sources with the Power Management service. Oh well…
In case if you saw something meaningful in output of previous command, then also run
powercfg -waketimers
There you can see services that can wake Windows.
Most likely, you have one of rogue devices which is permitted to wake computer. Then you have to go to Device Manager and find that device. In it properties uncheck this

Image is a courtesy of stackoverflow.com. 🙂
Also it’s important to disable wake timers in Power Management itself. For that, go to Power Options -> Select your current plan -> Edit Plan -> Change Advanced Power Settings
You’ll see this:

In most cases, these two settings will make Windows sleep well.
As you can guess, it was not my case. Just by time when Windows was waking up, I guessed (correctly) that culprit is Windows Update service. It sets wake timers for late nights and early morning hours. In previous versions of Windows, it was possible manually disable wakes caused by update service. It does not seem to be the case for Windows 10, because WindowsUpdate service does not have rights to wake computer up by default. However, it still wakes up! Go figure! It turned out that there’s another service which is related to WindowsUpdate. To be Windows/UpdateOrchestrator. That one has wake timers!
Go to Task Scheduler app and find it there. Then click on “Conditions”. Uncheck “Wake the computer to run this task”.
Here we go. It helped me.
Upd: As it turned out, other people discovered the same thing and also found out that Windows updates once in a while check “wake the computer to run this task” again! Solution? So far, there are two. One is to uncheck this setting manually again. Second one is to write a script that uncheck it for you on every reboot.
James Iry’s funny view on computer languages history.
https://thequickword.wordpress.com/2014/02/16/james-irys-history-of-programming-languages-illustrated-with-pictures-and-large-fonts/
Original article without illustrations

One more reading on what’s going on with the C++ standard. Concepts were proposed before, but now TS (Technical Specification) became concrete and may become a part of next standard. One thing I specifically like about concepts is that you can specify template constraints. Why do you need them? It’s simple. Constraints will help you to get human readable error messages from compiler instead of 100 lines garbage that current STL errors generated by compilers.
Anyway, Andrew Sutton’s article on what’s going on with concepts and why we need them:
Yes, C++ is evolving. 🙂 C++14 is almost here and C++17 is rising in the horizon. I find it amazing that so far all attempts to make language somewhat more friendly and safer looked like islands of resistance created by small teams all around the world. And they were disconnected. Coding standards, numerous books on good practices, – we saw them all. We have not seen the C++ father Bjarne Stroustrup saying anything on this subject. I obviously ignoring his book “A Tour of C++” and his conference speeches, but those were conceptually still islands in the ocean. C++ is huge, standard is 300+ pages, last Bjarne’s book is more like a monument to the greatness of C++, but can’t be used neither as a manual nor tutorial.
Here we go. New initiative from The Father to define good practices and guidelines for modern C++.
Here’s his deck from keynote:
https://github.com/isocpp/CppCoreGuidelines/blob/master/talks/Stroustrup%20-%20CppCon%202015%20keynote.pdf
Interestingly, right from the beginning they came up with “good library” called GSL. Static syntax validation tools is coming (good!).
Github link to GSL: https://github.com/Microsoft/GSL
His speech on this subject at CppCon 2015. I like Bjarne’s philosophical view on coding standards. Yes, we hate them! 🙂

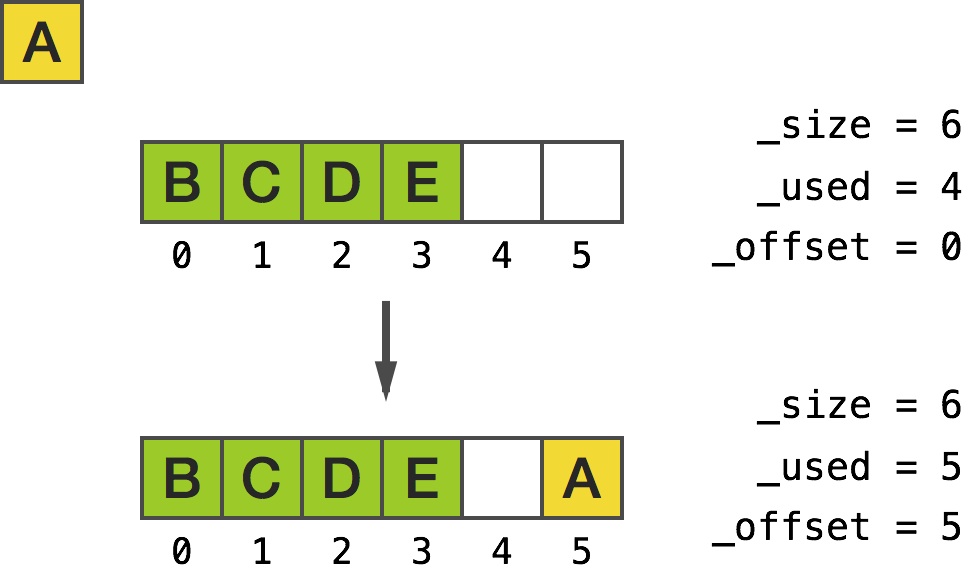
Stumbled upon on very good deep dive into NSMutableArray implementation. When I just started working on iOS and MacOS development, somebody told me that NSMutableArray is based on a circular buffer, so it’s very efficient for queues and stacks as well. I remembered that and as 99% of engineers never really cared about details. Besides, Apple never released sources for its core classes. However curious minds, as usual, got to the bottom of the issue.
In nutshell Rust is another evolution of C/C++ by Mozilla Foundation. Another attempt to create a cleaner and safer language with minimal performance overhead (POD and static types, move semantics, well defined object format, small runtime, efficient use of pointers and references etc). Along the line with D, Go, Swift and likes. I’m not at the position of covering all ins and outs of Rust, as I’ve not written a single line of code in it, but since I’ve started gradual migration toward Swift, I had to keep eye on its conceptual competitors (or relatives). While doing that, I found good article from Rust designer Graydon Hoare about where he compared Swift with Rust. Pretty interesting overview. You can find it here.
More on Rust:
https://www.rust-lang.org/
http://rustbyexample.com/
Erica Sadun wrote a good article on what’s coming up in Swift 3.0. Funny, how many people noticed that “++” and “–” operators are going to be cut. Honestly, it’s not important thing in the world of iterators and dynamic arrays. However, I don’t like the trend of calling indexes evil. People, do you understand what random access in arrays existed for!? How about matrixes and vector operations? Programming is not just about traversing sets and maps.
Another takeout from the Swift 3.0 is that most of improvements are in the department of code styling, syntax sugaring, interoperability API’s and future versions of Swift, meaning that language finally becomes stable. It’s a good thing, right? 🙂

Many people google HTML and CSS editors and get basically the same list of articles. If you’re tired of articles talking about obscure commercial product or Aptana or Notepad, you should look at this article:
Very informative and simple. The reason why I started looking around is that I don’t have Dreamweaver license anymore and not going to buy it and because I’m tired from Aptana. It’s ok to use for syntax checks and highlights, but I wanted something more visual. I don’t expect a miracle of discovering full WYSIWIG editor for free, but it’s be nice to find something that can do CSS and div’s editing visually. Your suggestions are welcome as usual. I guess, I’ll return to this subject eventually again.
Proudly powered by WordPress
Theme: Esquire by Matthew Buchanan.